Have you considered how people with a functional impairment experience digital learning? Are your e-learning courses perceived as inclusive or exclusive, for example?
In recent years, there’s been an increased focus on Universal Design for Learning (UDL) – especially in connection with Corporate Social Responsibility (CSR) strategies.
Universal Design for Learning is about accommodating every learner’s needs and abilities and eliminate unnecessary hurdles in the learning process. The goal is to give all learners an equal opportunity to succeed – functional impairment regardless.
So, let’s look at how you can optimize your CSR strategy and take social responsibility for your digital learning.
What is a disability or functional impairment?
Disabilities come in many forms including visual, auditory, physical, speech, cognitive, language, learning, and neurological.
According to WHO, more than one billion people – equivalent to 15 % of the global population – currently experience disability. And seeing this number is increasing, Universal Design for Learning is more important than ever.
When talking about disabilities, many think of mobility impairments which limit functions of moving in the limbs, or in fine motor ability. However, invisible disabilities, or hidden disabilities, also exist.
In learning, specifically, we talk about learning disability, specific learning disorder, learning difficulty, and learning difference. Like each individual manifest their learning challenge differently, different countries, organisations, and health practitioners often don’t apply the same terminology either.
In the US, for instance, dyslexia, color blindness, and ADHD, are considered both invisible disabilities and learning disabilities. In the UK, dyslexia is, however, never considered a learning disability but a learning difficulty.
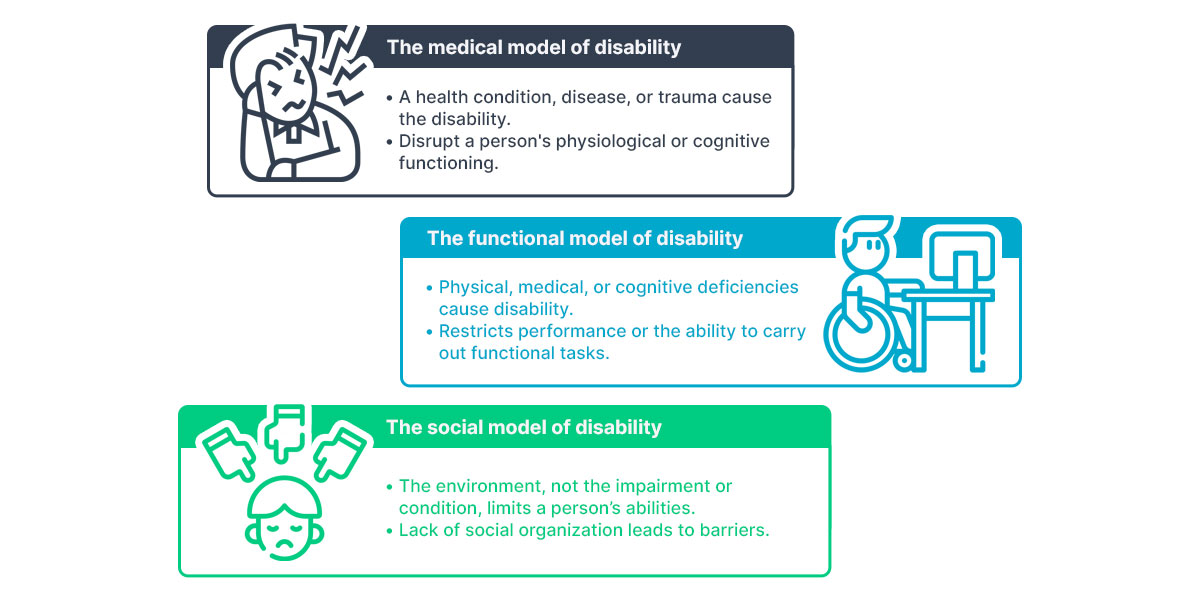
Moreover, disabilities can be defined through a medical, functional, or social model.

According to the social model of disability, disability is in societal structures rather than the individual’s body. One may have a particular impairment, but it’s the impact of social organization causing it to be a disability.
As such, people have impairments, not disabilities. The disability arises due to obstacles in their surroundings, which means the concept of disability changes as society evolves.
Digital accessibility is a social responsibility
On Thursday, May 19, 2022, marked the 11th Global Accessibility Awareness Day (GAAD).
The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion.
Every individual – with or without functional impairment – must be able to experience web-based services, content, and other digital products with the same successful outcome.
Likewise, the World Wide Web Consortium (W3C) works to lead the Web to its full potential through Web Content Accessibility Guidelines (WCAG).
As an example of inclusivity, the WebAIM analyzed one million home pages for accessibility issues in 2020. In the end they found 98.1 % home pages with at least one WCAG 2.0 failure.
Universal Design for Learning, or accessible web design in general, is a social responsibility and something all organizations can include in their CSR plan.
When it comes to digital learning, there’s much you can do to increase accessibility for people with functional impairment.
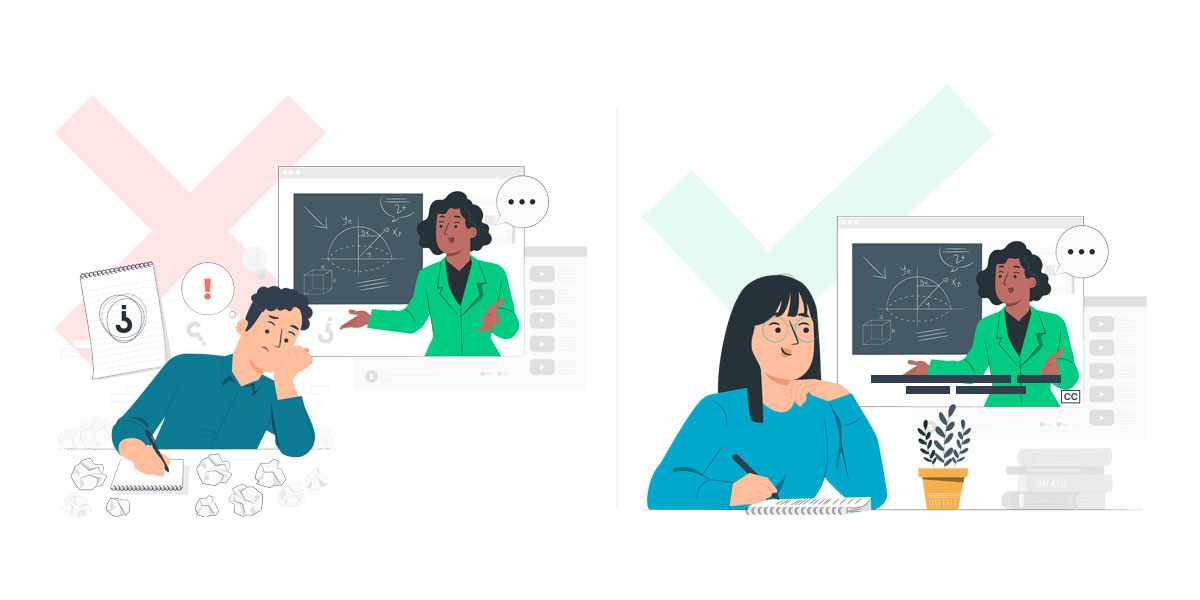
For example, don’t include videos without subtitles in your e-learning courses.
Subtitles are vital for heard-of-hearing and deaf learners to understand the audio content of your videos. But they also help non-native speakers who understand the written language better than the spoken.

When did you last check your CSR strategy?
Remember that it’s socially created obstacles and not the functional impairment itself that constitute a problem. So, explore how you can take social responsibility for your digital learning and the e-learning courses you produce.
How to ensure digital accessibility
Universal Design for Learning improves and optimizes teaching and learning for all people regardless of their needs and prerequisites.
To avoid barriers in digital learning, it’s important to understand how different individuals perceive your e-learning courses. This includes individuals with and without functional impairment.
When designing your e-learning courses, ask yourself if you’ve taken the following abilities into account:
- Motor
- Visual
- Hearing
- Cognitive
Instead of adapting your learning to people with functional impairment afterwards, it’s easier to start with a universal learning design. If you consider the above in your e-learning content production from the get-go, everyone will likely benefit from it.
For example:
- White space helps people with visual impairment, but it also make pages easier for everyone to read.
- Subtitles on videos benefit anyone who’s in a place with background noise, or those who prefer to learn on the go when they don’t have headphones and can’t unmute the video.
- Simple language helps everyone absorb new knowledge – including those with learning disabilities and those whose mother tongue isn’t the same as the course language.
- Good headlines and titles make it easier for everyone to navigate the course.
Offer digital accessibility with our e-learning platform
To ensure digital accessibility, it’s important that you have a good foundation. And by foundation we mean an e-learning platform that can support you and your users’ needs.

WCAG is an international standard and a good starting point when you want to make sure your e-learning platform is as accessible as possible.
At Cursum, we offer a WCAG compliant platform for your e-learning courses. That is because we believe it should be as easy as possible for you to take social responsibility and meet the needs of people with functional impairment.
To understand the needs of people with functional impairment, we can take a closer look at what WCAG compliance is all about.
WCAG builts on the POUR principle:
Perceivable
Information and user interface components must be presentable to users in ways they can perceive – be it through sight, hearing or touch.
If you use “non-text” such as images, graphic elements, or audio and video content, it must be accompanied by alt-text (alternative text). Alt-text ensures that assistive technology such as a screen reader will be able to perceive it.
Furthermore, video subtitles must be available, and fonts must be able to be enlarged.
In addition, consider whether your design and especially color choices are an obstacle for users with visual impairment. One of the most common mistakes in course design is in the use of colors. It’s easy to believe that many colors make digital learning interesting and exciting. But colors can in fact make the user experience more distracting and complex – especially for the color blind.
Functional impairment or not – make sure you do not overwhelm your user. Be consistent in your choice of color and consider using microlearning to make your e-learning courses easier to digest.
Operable
User interface components and navigation must be operable in several different ways. It can’t require interactions that can’t be performed by a user with functional impairment.
For people with reduced finger mobility, for example, it’s important that there’s an alternative to using a mouse or keyboard.
This operating principle further includes guidelines for time, avoidance of seizures and physical reactions, navigation, and input modalities such as gamepad interaction, gaze, hand gestures, and the like.
Understandable
In all cases, it’s important that your content is easy to understand. But for users with functional impairment, it’s also important that your user interface is compatible with assistive technologies.
For example, consider whether your e-learning courses are difficult to understand for people with dyslexia, ADD, or ADHD.
Stick to a design that is functional, logical, and tested for everyone – regardless of functional impairment.
It’s also a good idea to use simple language and clear descriptions of functions and navigation options. If necessary, make sure you have a visible help button accessible throughout your e-learning courses.
Robust
Content must be robust enough that it can be interpreted reliably by current and future user agents as well as assistive technologies.
Included in this segment are web browsers, media players, mobile devices, and plug-ins.
A good rule of thumb is to avoid special features added via scripts and code. This can reduce digital accessibility and make learning difficult for users with functional impairment.
Start creating accessible digital learning today
When we consider people with functional impairment, we achieve the following:
- A more inclusive society and fewer disabilities.
- Better use of our resources.
- Greater focus on self-esteem, equality, and self-development.
- Better learning content for everyone regardless of functional impairment.
If you want to know more about how to create accessible digital learning for people with functional impairment, you’re welcome to contact us or book a demo.